
“La sociedad y el entorno al que pertenecemos cambian constantemente; y por eso, los usuarios desean experiencias más complejas y diversas. En el mundo actual, hay una afluencia constante de productos y tecnologías avanzadas que cambian nuestra vida cotidiana. En esta transformación, One UI siempre escuchará las voces de los usuarios y continuará evolucionando para que puedan llevar a cabo su vida cotidiana de forma cómoda”
– Yoojin Hong, jefe del equipo de UX de Samsung Electronics Mobile eXperience Business
Samsung Electronics diseñó One UI 4 como una experiencia móvil sin interrupciones, capaz de armonizar con cualquier dispositivo o historia. Los elementos de la interfaz son flexibles y ayudan a los usuarios a expresar libremente su personalidad, a la vez que proporcionan las herramientas necesarias para una mayor comodidad y seguridad.
Un estilo sencillo y elegante
Es más fácil enfocarse en lo importante cuando se eliminan los elementos innecesarios de la vista. La jerarquía visual de One UI 4 guía la mirada hacia lo más importante de un solo vistazo.
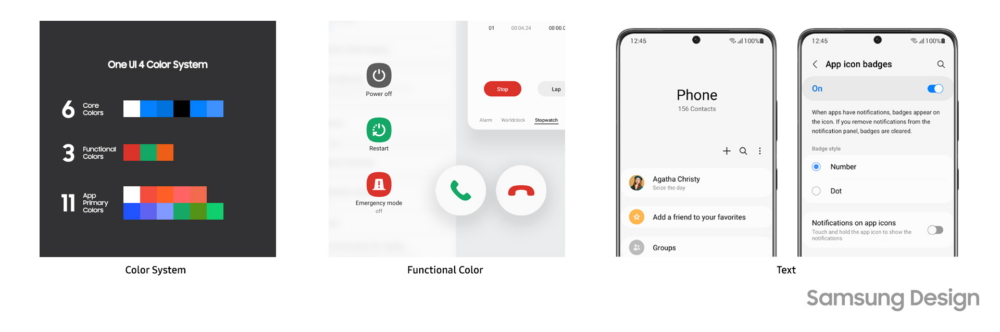
One UI 4 organiza los colores y el texto para que los usuarios puedan entender la información de forma intuitiva. Al simplificar el sistema de colores y reajustar el tamaño y el grosor de las fuentes, ofrece una experiencia visual más clara y unificada.
La nueva versión también organiza la información en un sistema de tarjetas simplificadas para permitir la comprensión instantánea de hechos y cifras. Al eliminar las distracciones visuales y categorizar los datos en capas, los usuarios pueden navegar sin esfuerzo para encontrar lo que necesiten, cuando lo necesiten.

Así lo explica el equipo de diseño de experiencia de usuario de Samsung en esta entrevista:
P: ¿Cuál fue el motivo de la reorganización del sistema de colores?
El objetivo de esta reorganización del sistema de color era “la limpieza”. Llevamos a cabo la tarea aplicando primero el color a la información más importante y manteniendo el más monótono a la información menos importante.
P: También se han unificado los colores funcionales con significados similares, como el rojo y el verde.
El color rojo suele asociarse a las ideas de Detener, Borrar, Eliminar, Rechazar o Disminuir. Antes de One UI 4, los colores de las funciones con un propósito similar eran ligeramente diferentes. Nos centramos en unificarlo con un solo tono de rojo para que los usuarios pudieran entender claramente el contexto de cada función. Además, aumentamos ligeramente el brillo y la saturación para mejorar la visibilidad, a la vez que combinábamos todos los rojos y verdes diferentes.
P: Parece que el tipo de letra se ha ordenado por completo mediante el espaciado de las letras y las negritas. ¿Cómo se implementó esto?
Queríamos que la presentación de la información fuera más destacada que antes, ajustando el contraste visual en función de la prioridad de la información. Creamos un espacio negativo óptimo alterando la dinámica del tamaño y el grosor de la letra en función de la importancia del contenido.

P: La aplicación meteorológica en general se ha actualizado con un aspecto limpio junto con un nuevo icono del tiempo.
Lo que la gente considera información importante varía de un usuario a otro. Por ejemplo, el tiempo actual es importante para algunas personas, mientras que los cambios en el tiempo a lo largo del día son más importantes para otras. Antes esta información estaba mezclada en la tarjeta principal superior, y ahora One UI 4 muestra el “tiempo actual” y el “tiempo de hoy” por separado. Los datos esenciales, la temperatura actual, la ubicación y los iconos del tiempo se han renovado con unos elementos visuales elegantes y se han colocado en la parte superior para mejorar la legibilidad.
P: ¿Cómo se ha reorganizado la aplicación Calendario para ofrecer la fecha y los eventos más fácilmente?
Según nuestros datos, la mayoría de los usuarios crean entre uno y tres eventos de calendario al día. Con esto en mente, diseñamos una pantalla que se ve sin problemas, incluso si no hay un evento programado. También hemos permitido que los usuarios presten más atención a la información clave, como el mes, el día y el horario, sustituyendo el fondo gris anterior por un fondo blanco claro. La interfaz de usuario presenta el texto centrado para un diseño estable, y añadimos líneas horizontales para crear una visión clara de la información ordenada por semanas.
P: ¿Qué tipo de esfuerzos se han hecho para comunicar eficazmente los datos en Samsung Health sin que parezca complicado?
Samsung Health expresa la información de tres formas principales. Utilizamos un gráfico de barras para describir cualquier información de rango, progreso o estado, como el número de pasos, la frecuencia cardíaca, el estrés o el nivel de azúcar en sangre. Utilizamos un símbolo para comunicar información como la ingesta de alimentos, el estado del sueño o el consumo de agua, ya que los datos acumulados en esta categoría son más importantes que el progreso. Por último, incluimos un tipo de texto que muestra un número sin gráfico para conocer la cifra por sí sola.
P: Ofrecer información precisa parece crucial para Samsung Wallet, ya que contiene datos importantes del usuario.
La pestaña de acceso rápido, la primera pantalla de Samsung Wallet, está dividida en una vista resumida y otra ampliada. En la vista resumida, el 35% de cada tarjeta superpuesta puede mostrar información. Teniendo esto en cuenta, el equipo de diseño aprovechó al máximo el espacio colocando de forma eficiente el logotipo en la esquina superior izquierda mientras mostraba las propiedades de la tarjeta en la parte superior derecha. La información con características similares en cada tarjeta se agrupó para facilitar la búsqueda. En cambio, las funciones y la información con características diferentes, como el historial de uso y las tareas en curso, se han separado.
Uso seguro, cómodo y protegido

A medida que pasamos más tiempo con dispositivos inteligentes, hay más cosas que hay que tener en cuenta, como la seguridad y la salud. One UI 4 valora que las personas utilicen los dispositivos inteligentes para estar seguras y cómodas en cualquier momento y lugar, sin preocupaciones ni inconvenientes. Es natural que los usuarios se sientan preocupados por la posibilidad de que se filtre su información personal a través del teléfono. One UI 4 posee varias características para proteger la seguridad y privacidad de los usuarios.
Se ha examinado cuidadosamente cada detalle para utilizar cómodamente los dispositivos inteligentes en cualquier entorno. El modo oscuro reduce la fatiga visual hasta el más mínimo detalle. Además, se ha aplicado un diseño visual coherente para ofrecer usabilidad en varios dispositivos.

P: Los usuarios pueden comprobar si la cámara o el micrófono están encendidos con un icono. ¿Cómo surge esta idea?
El interés de los usuarios por la privacidad y la seguridad ha aumentado considerablemente en los últimos años. Hemos aplicado la misma función que se ha añadido al sistema operativo Android 12, teniendo en cuenta los intereses de los usuarios.
P: El panel de permisos muestra dónde y con qué frecuencia se han utilizado la cámara, el micrófono y los datos de localización. ¿Podéis contar algo más?
Las aplicaciones maliciosas que acceden a los datos se han convertido en un problema. El panel de permisos puede comprobar y bloquear las aplicaciones que solicitan permisos innecesarios para la información personal, incluso si la aplicación está inactiva.

P: ¿Cómo se han diseñado los detalles del modo oscuro?
Intentamos encontrar un nivel de oscuridad adecuado para mejorar el confort visual sin comprometer la estética y las características llamativas de cada icono de aplicación. Como resultado, decidimos el nivel de oscuridad actual que tonifica de forma natural y uniforme el color de los iconos de las aplicaciones, evita el deslumbramiento de los espacios en blanco y genera un equilibrio visual entre los elementos de la pantalla de inicio.
P: ¿Cómo se garantiza que los distintos dispositivos de Samsung se puedan utilizar sin problemas y cómodamente de forma conjunta o individual?
One UI 4 aplica un único lenguaje visual a smartphones, tablets, smartwatches y PC. Los dispositivos se pueden utilizar cómodamente a través de elementos unificados como iconos, esquinas redondeadas, componentes, estilos de menú, diseños y más, incluso cuando se cambian.
Expresión personal, centrada en los usuarios

Para los usuarios actuales, los dispositivos inteligentes se han convertido en una herramienta que permite la expresión personal. One UI 4 amplía el abanico de opciones y funciones personalizables para adaptarse a cada usuario.
Desde la personalización de sus dispositivos con diferentes fondos de pantalla hasta el uso de la función Paleta de colores para cambiar el tema visual de cada dispositivo, las personas pueden reflejar su gusto al máximo.
Los usuarios ahora pueden combinar dos emojis en uno o utilizar AR Emoji para revelar su yo virtual. One UI 4 amplía la experiencia del usuario a través de nuevas opciones para que hagan suyo el dispositivo, desde los smartphones hasta los smartwatches. Por ejemplo, el reloj puede adaptarse con varias esferas y estar al día con widgets actualizados. Sea cual sea la forma en la que el usuario experimenta One UI 4, las oportunidades de añadir su toque personal son ilimitadas.

P: ¿Cómo surgió el concepto de “partícula” del papel pintado?
Investigamos diferentes elementos de diseño que pueden expresarse con una variedad de productos. Ahí descubrimos el potencial y la escalabilidad de un material llamado “Partícula”.
Tomando Galaxy Z como ejemplo, nos inspiramos en el arte del plegado del papel a la hora de conceptualizar el mensaje que queríamos que el producto comunicara a través de su estructura plegable. Creíamos que la versatilidad, la fuerza, la continuidad y la capacidad de expansión de este tipo de arte representaban las características de Galaxy Z Fold. Galaxy Z Flip también se diseñó en un contexto similar, pero los diferenciamos destacando una imagen de producto más moderna y única para este último.

P: La paleta de colores extrae cinco colores del fondo de pantalla y cambia el tema visual del dispositivo. ¿Cómo se ha implementado?
La paleta de colores es una función que integra Android 12 Material You – Dynamic Color basada en One UI. Utiliza cinco colores extraídos de diferentes fondos de pantalla, para apoyar a Google y otras apps.
Mientras investigábamos las paletas de colores, colaboramos con diseñadores que investigaban el mejor método para extraer el color de una imagen. De esta forma, descubrimos un método óptimo de extracción del color que analiza la imagen original, la divide en grupos de colores y, a continuación, desarrolla un prototipo que reconoce la distribución del color extraído.
P: ¿Por qué se decidió rebajar los colores de la versión original?
Se revisó el diseño para transmitir el estado de ánimo general del fondo de pantalla para que los usuarios se centraran y vieran cómodamente el contenido. En la versión final, se redujo la saturación del color de fondo y se ajustaron los botones para que los colores destacaran sin forzar la vista.

P: Emoji Pair, que expresa dos emojis diferentes en varias animaciones, es un concepto nuevo y divertido.
No existían emojis que expresaran emociones complejas, como “”reírse, pero no reírse”. La necesidad de estas emociones vino a través del feedback de los usuarios. Así nació Emoji Pair.
P: El concepto se ha ampliado de la ambigüedad a las emociones complejas. ¿Por qué?
Cuando el primer concepto fue la ambigüedad, decidimos que también debía considerarse la situación de combinar emojis con emociones similares sin oposición, ya que obligar al usuario a crear combinaciones de emoji es una tarea imposible. Por eso, el alcance del concepto se ha ampliado desde la ambigüedad hasta proporcionar emociones más complejas.
P: Los sofisticados movimientos de los ingeniosos gestos de los AR Emojis son muy llamativos. ¿Cómo se hacen estas animaciones?
Los animadores han trabajado cuidadosamente los movimientos y expresiones simples, uno a uno, utilizando el método de fotogramas. También han colaborado con artistas famosos para crear gráficos en movimiento de alta calidad, como movimientos de baile profesionales.
P: ¿En qué se diferencian las pegatinas AR Emoji preferidas según el país o la edad?
Las pegatinas AR Emoji se produjeron a partir de las votaciones realizadas en cuatro países: Corea del Sur, Brasil, Estados Unidos y Reino Unido. Aunque no hubo una diferencia significativa en las preferencias generales entre los países, sí hubo una ligera diferencia entre los grupos de edad. Los veinteañeros preferían pegatinas más caricaturescas y exageradas que los treintañeros. La mayoría de los usuarios querían dar una impresión divertida y agradable, en lugar de mostrarse serios al utilizar las pegatinas. Por ejemplo, “exagerar la risa al reír y no ser demasiado serio cuando estaba triste”.

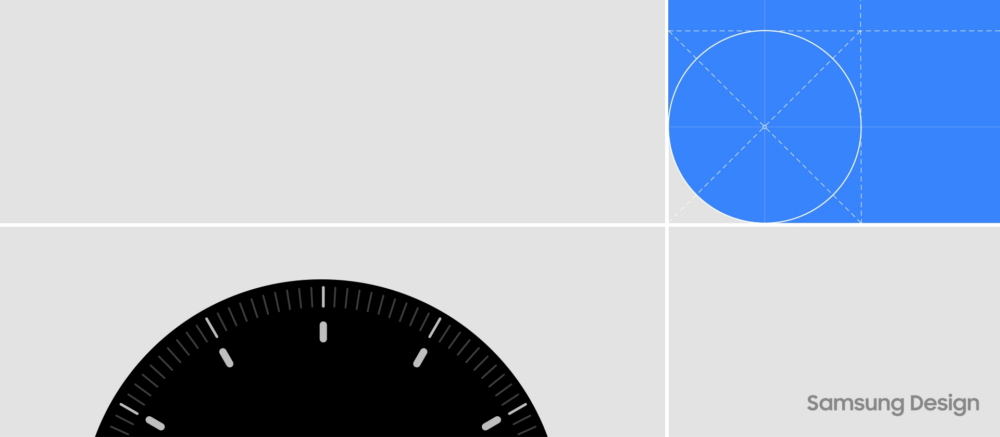
P: ¿En qué parte de la esfera del reloj One UI 4 os habéis enfocado?
Cuando se lanzó Galaxy Watch 4, nos centramos en ampliar el espectro del tipo de esfera expresiva. Completamos una línea tridimensional añadiendo personajes de varios estilos a la esfera del reloj, como un personaje vegetal para una dieta saludable o un personaje de oso para los desafíos.
P: ¿En qué normas o sistemas te basas cuando diseñas las distintas esferas de los relojes?
El sistema de diseño se construyó tomando como referencia los tipos y diseños de los índices, las manecillas y las subesferas de los relojes analógicos reales para crear coherencia entre las esferas del reloj. El color de la correa y su entorno se seleccionó como color primario para que combinara con la correa de Galaxy Watch, y el resto de colores se eligieron según el sistema internacional de colores.
P: El widget de One UI 4 da una buena impresión en general.
Tras varias consultas y esfuerzos, cambiar la forma de los widgets de forma colectiva dentro de Android fue posible. Aplicamos el lenguaje visual de One UI tanto a los widgets de Samsung como a los de terceros para mejorar su aspecto.
El área del widget no es amplia en comparación con la información que proporciona. Se ha diseñado para proporcionar un contraste visual donde la información se vea de un vistazo y se centre más en lo que hay que destacar. Al cambiar el color de fondo a un 100% de blanco, hemos mejorado la sensación minimalista y hemos permitido al usuario centrar más fácilmente su atención en el contenido de cada widget.

* Las imágenes mostradas son sólo para fines ilustrativos y pueden diferir del producto real. Las especificaciones del producto pueden variar según el país, la región, el modelo y el operador.

